Making game maps with plain old text

I never got to practice level design much. Of my games that require a map, many are procedurally generated. As for the interactive fiction, there I always followed the need of the story rather than the gameplay (which made a lot of people dislike my work, but that's besides the point). That had to change with my recent work on Electric Rogue, and it caught me totally unprepared.
My first instinct was to just use graph paper, a time-tested method: Super Mario Bros was famously made that way. It took many spent sheets to come up with a rough layout to be refined on the computer. But how? The one tile map editor everyone uses doesn't run well on my Linux machine, and others I'm aware of are strange unproven apps, assuming they'll run any better in Wine (because most are Windows-only).
Luckily the maps in Electric Rogue are still loaded from a plain text representation. It wasn't hard to reproduce that in my text editor and work on it directly (tip: hit Insert to enable overwrite mode if you're going to try it at home). It was, however, terribly tedious. Worse, it made it hard to estimate distances, because characters in most fonts fit in a tall and narrow box. After successfully completing one level that way -- which allowed me to move on with the game, so it was a win -- I decided enough was enough after all. It was time to make my own editor.
The real question was how to proceed. It would have been easy enough to find, or even make, a suitable bitmap font -- basically a set of graphical tiles with characters painted on them, but I knew of a more convenient solution: Square, by Wouter van Oortmerssen, a TTF font in which, as the name implies, each letter, number and punctuation sign tries to fill a square shape as best it can. The other half of the equation was a platform with both a GUI and the ability to load vector fonts from any file, i.e. not just those installed on the system.
Out of those I'm familiar with, only two fit the bill: Java and HTML5. And I didn't feel like prototyping this thing in Java.
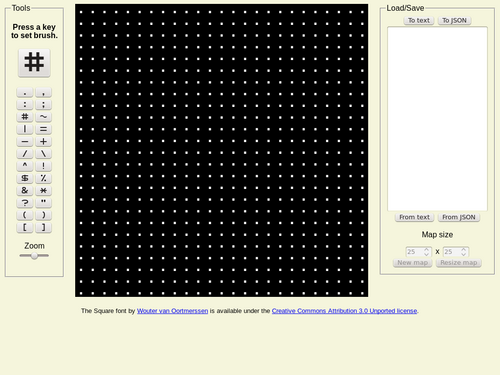
Then again, convenience is precisely why everyone is making apps in HTML5 even when it's ill-advised. One day of not-too-intense coding later, I had a prototype that actually let me edit a map. Another half a day, and it could save/load. Couldn't zoom, resize the map, or clear it without reloading the page, but it was good enough to let me design the remaining level maps for the game, which went increasingly better as I got a feel for it and developed a visual language. (Always a good idea in games, and all arts!)
Feedback was heart-warmingly positive, for both the game and the editor, and that's why I decided to publish a slightly improved version. There's room for more polish; in particular, I'd like to add the option of auto-resizing the map to fit the input text on load, along with buttons to flip the map around. A desktop port would be nice to have as well.
All that, however, can wait for more feedback and real-world usage. In the mean time, have fun making some game maps with ASCII Mapper. Or, why not, some art. It should have a fairly distinct look, even without color. And it still has so little code, it feels like a toy.
Which is exactly how I like software, so it's all good.
Get ASCII Mapper
ASCII Mapper
Map editor for tile-based games using ASCII characters
| Status | Released |
| Category | Tool |
| Author | No Time To Play |
| Tags | ascii, Level Editor, Minimalist, Text based, Tilemap |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- ASCII Mapper on the desktopAug 18, 2019
Leave a comment
Log in with itch.io to leave a comment.